Creating and Handling Forms in Vue with Data Transformers
Vue.js, a popular progressive JavaScript framework, offers an intuitive way of building user interfaces. One of the common tasks in web development is handling forms. This article will guide you through creating and handling forms in Vue and demonstrate the advantage of using data transformers.
Why Use Data Transformers?
Imagine a situation where the data format required by the API doesn't align with the format in which the form data is maintained internally in the Vue component. This can lead to potential bugs and issues.
Data transformers come in handy in these situations. They act as an intermediary, converting or transforming the data from the form’s internal state to the state needed by the API (and vice versa). This ensures a clear separation of concerns, making the code maintainable and readable.
A Night Before the Deadline Press Kit
Fact sheet

- Developer: Harentius
- Genre: Indie, Adventrue
- Release Date: June 1st, 2021
- Platforms: Windows, Linux
- Price: $3.99
- Availability: Digital Download
- Languages: English, Ukrainian
- ESRB: E for everyone
- Website
- Steam page
Request keys here: Keymailer
Description:
A Night Before the Deadline is an adventure story-driven game with a nice low poly aesthetic and ambient soundtrack.
You play as a developer Joe who stays at the office till late night because his boss asked him to finish the work. All you need to do is to collect code fragments written by other developers, merge them and deploy the project. Nothing special, right?
Everything seems to go as planned but at some point strange things start to happen. You see visions you can’t explain and receive phone calls from an unknown number. That person obviously just wants to distract you from doing your work.
Or is he warning you about something? As you progress the work further you begin to realize that something is wrong…
Key features:
-
Explore an empty night office
-
Solve minigame puzzles to progress the story
-
Figure out the cause of your visions and unravel a mystery of an unknown caller
Cypress tests organizing (or any e2e/ui tests)
 Nowadays cypress is quite a hype technology (I am saying this in Fall 2020, everyone knows how rapidly js world can change ;))
Nowadays cypress is quite a hype technology (I am saying this in Fall 2020, everyone knows how rapidly js world can change ;))
"Cypress is a next generation front end testing tool built for the modern web."
https://docs.cypress.io/guides/overview/why-cypress.html#In-a-nutshel
I had some experience with Behat and other types of tests like unit/integarational, but today I will tell you about e2e.
When I wrote Behat tests I didn't think a lot about how to structure my test cases in a maintainable way. This led me to the antipattern called "Single-Layer Architecture"[1].
Extending such tests quickly becomes a mess and tends to become an ineffective work:
- You can't focus on business logic, you always need to remember low-level details to introduce a new step definition
- Your low-level solutions are often duplicated, and you even don't notice that
- Changing testing framework means rewriting or updating all step definitions!
Fortunately there is an approach which is very easy to follow and which mitigates mentioned issues.
How games (or any pet projects) should never be developed
 This story is about wasting time and life. It is about Attraction Wars.
This story is about wasting time and life. It is about Attraction Wars.
Attraction Wars is an online browser game I developed in my free from job time.
I am surrounded with "success stories". But very few new projects (or startups if you want) succeed. According to the different sources, it is less than 10%, I more believe sources which say that it is even less than 1%.
Of course, it dramatically depends on which stage startup was accounted for this statistics... But this story is not about it. I just feel that I should write "story of NOT success", just to dilute all that success stories with other fairy tale.
Honestly I think that history of Attraction Wars development is an example of how games (or any pet projects) should never be developed.
However it teached me a lot, including technologies and outlook, so I hope this experience will be useful for someone. Or only for me as reminder.
But if you are interested of this deep dive to cave, then please go ahead.
Continuous Integration with Circle CI v2 with Node.js and PHP examples
 Second version of Circle CI configuration changed dramatically.
Second version of Circle CI configuration changed dramatically.
It introduced workflows, and they are used in pipes meaning.
Every workflow can include multiple steps.
Node.js example:
Continuous integration using Travis CI and Behat
 This note begins a series of notes on application development and deployment processes. To start with, I will show how you can relatively easily implement a code quality and functionality checking process using the Travis CI service.
This note begins a series of notes on application development and deployment processes. To start with, I will show how you can relatively easily implement a code quality and functionality checking process using the Travis CI service.
The practice of continuously checking the build for defects is called Continuous Integration.
The question of writing tests will not be addressed in this article - it is the subject of another article. It is assumed that you have already set up Behat, and the tests can already be run locally using Selenium.
To begin with, let's check if there are any rule violations in the code. This will allow you to familiarize yourself with and start using Travis CI. If you don't have any tests, I strongly recommend at least checking the code style.
The justification for the importance of code consistency and style can be found in many places, for example, Steve McConnell's "Code Complete", part 7, section 31.
How to find the line on which execution was interrupted in PHP

When working with old code, it is sometimes very difficult to find the place where execution was interrupted. Constructions like die, exit, etc. are very bad practice, but there is a lot of legacy code (and not only - I'm not saying anything bad about Wordpress, so I'll keep quiet) that abuse them. One of the biggest problems with such constructions is that they are difficult to find and debug. (Use exceptions!)
But when the task is to find the place where code execution is interrupted, you can use the following snippet:
Refreshing Nested Set Tree Indexes in Symfony
Once I used Nestedset behavior for Doctrine, Symfony in a project, and faced issue with broken indexes. (You can read how Nested Set works here). This happened because low-level MySQL query executed during migration, and because of this Doctrine events responsible for refreshing indexes was not executed. To fix that a Symfony Command was written, which refreshes indexes. This is just example. Better way is to move this code to the service and add one more migration which will refresh indexes. Here is just simple example how this issue can be solved.
Argument of the command is an entity to refresh.
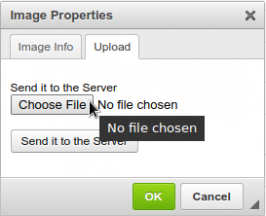
Uploading files in Symfony
 Uploading files in Symfony is conceptually no different from other PHP platforms, but still has its own features due to the presence of additional tools provided by the framework.
Uploading files in Symfony is conceptually no different from other PHP platforms, but still has its own features due to the presence of additional tools provided by the framework.
First of all, it is worth noting that there are ready-made solutions that solve the task at hand. I strongly recommend familiarizing yourself with them, and only after that, if you decide that they do not suit you, implement your own solution.
In this note we will try to show possible ways to solve the task, using both ready-made solutions (VichUploaderBundle, IphpFileStoreBundle), and using our own implementation (in Symfony controllers and admin classes from the SonataAdminBundle).
Adding comments to the website
 Honestly, when I saw that they write about it and give advice to beginners on other sites, I was a little horrified and decided to create my own note on this topic without a "fatal flaw". Mostly, I saw long pieces of code that implement adding comments to a site. Usually, for this, a form is created, its processing, storage, and also selection for display are implemented. But the advantages of such an approach are diminishing over time.
Honestly, when I saw that they write about it and give advice to beginners on other sites, I was a little horrified and decided to create my own note on this topic without a "fatal flaw". Mostly, I saw long pieces of code that implement adding comments to a site. Usually, for this, a form is created, its processing, storage, and also selection for display are implemented. But the advantages of such an approach are diminishing over time.
In this note, you will learn one of the simplest (but subjectively one of the most preferred) ways to add comments to a site - a simple example for beginners + options for more advanced webmasters.
Indeed, why invent the bicycle and write a lot of code that will have to be maintained, fixed, etc. in the future, if there are plenty of ready-made solutions from third-party services (we are talking about social networks + disqus)?
Asset versioning when using gulp
 When changing client code, you need to somehow force the client's browser to reload the modified files. This problem is quite common. Most likely, you will encounter it regardless of the technologies you use in web development. This example is about solving the problem when creating a frontend project using JavaScript and Gulp.
When changing client code, you need to somehow force the client's browser to reload the modified files. This problem is quite common. Most likely, you will encounter it regardless of the technologies you use in web development. This example is about solving the problem when creating a frontend project using JavaScript and Gulp.
You can solve it in several ways.
Let's say, for example, 7e50961489 is the new version of the assets. Actually, it can be any version, the main thing is that it should be different from the previous ones. You can simply number them - 1, 2, 3, etc. But it's not very convenient. Later it will be clear why.
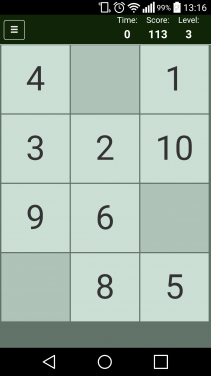
Sequence Master Game
 Sequence Master Game - a game to test reaction speed. Click on the largest number among the available ones (you can choose multiple numbers at each step) and share your high score with friends.
Sequence Master Game - a game to test reaction speed. Click on the largest number among the available ones (you can choose multiple numbers at each step) and share your high score with friends.
Key features/gameplay:
1) There are 7 levels available
2) Within the given time, you must click the numbers from largest to smallest.
3) Points are awarded for each selection. The number of points depends on the player's selection speed and the value of the selected number. In case of a mistake, the game does not end, but a penalty is applied.
4) The game ends if you fail to select the correct number within the allocated time. After the game ends, you have the option to share your results.
5) Responsiveness (should work on smartphones), animation, and other bells and whistles =).
You can play by following this link: https://rg.folkprog.net
Gulp file for frontend project
 The solution is not perfect. But it is suitable for developing a small frontend project written in coffeescript and less. Important note: the use of backend is not provided. Nodejs is only used for building assets (this solution is convenient, for example, if you plan to create a hybrid offline application for smartphones).
The solution is not perfect. But it is suitable for developing a small frontend project written in coffeescript and less. Important note: the use of backend is not provided. Nodejs is only used for building assets (this solution is convenient, for example, if you plan to create a hybrid offline application for smartphones).
The key features of our project, and as a result, the gulp file:
1) Supports different environments (prod, dev, etc)
2) Compilation and minification of less, CoffeScript files, combining multiple into one (concatenation)
3) Support for tests (jasmine)
4) In the dev environment, watch is functioning (dynamically rebuilds assets when source files are changed)
Encapsulation using closures in JavaScript
 One of the unusual features of JavaScript is encapsulation using closures. It is unusual because in many other programming languages, this mechanism is implemented using classes. In JavaScript, however, there is a different mechanism that may seem strange if you don't understand the nuances of variables and functions.
One of the unusual features of JavaScript is encapsulation using closures. It is unusual because in many other programming languages, this mechanism is implemented using classes. In JavaScript, however, there is a different mechanism that may seem strange if you don't understand the nuances of variables and functions.
If a variable or object in JavaScript is not placed inside any function, they become global. All global elements in JavaScript are properties of the global object. For browsers, this object is window. At the same time, statements like for, if, and others do not affect the visibility of variables.
Creating global variables is generally undesirable as it can lead to hard-to-detect errors and makes it difficult to transfer code to other applications.
Remove the default block sonata.admin.block.admin_list in SonataAdminBundle.
When using SonataAdminBundle and SonataBlockBundle, I wanted to remove the default block.
It doesn't provide much benefit, as it simply duplicates the functionality of the side menu on the dashboard.
When installing SonataBlockBundle, if we simply write in the configuration:
sonata_block:
default_contexts: [sonata_page_bundle]
blocks: []
(in the future we will add our own blocks, but for now we just leave an empty array), we will catch an error.