
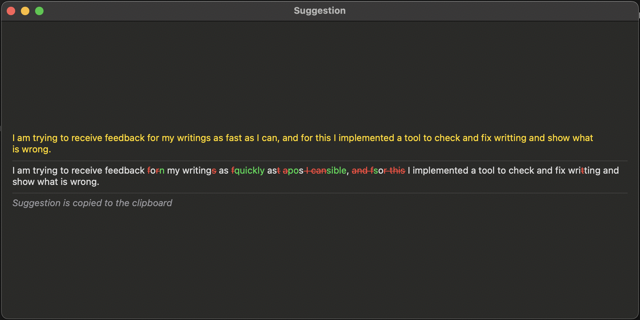
GrammifyAI
AI grammar checker for macOS that works with any application and with any language.

A Night Before the Deadline Press Kit
A Night Before the deadline is an adventure story-driven game with a nice low poly aesthetic and ambient soundtrack.

Cypress tests organizing (or any e2e/ui tests)
Cypress tests folder structure, organizing and best practices

How games (or any pet projects) should never be developed
My real life story about indie game development in free time and how I failed that

Continuous Integration with Circle CI v2 with Node.js and PHP examples
Continuous integration with Circle CI v2 with examples of code style check in Node.js and PHP.

Continuous integration using Travis CI and Behat
Continuous integration using Travis CI and Behat. Building a docker container for running on Travis CI.

Creating backups of server data in Dropbox.
With a certain periodicity, it is necessary to backup databases and all contents of certain directories. It is necessary to save backups for a certain amount of time in order to save space. Dropbox was used to solve this task.

How to find the line on which execution was interrupted in PHP
Example of code to determine the line where the script execution was interrupted

Refreshing Nested Set Tree Indexes in Symfony
Symfony command for recalculating indexes of a Nested Set tree.

Uploading files in Symfony
Uploading files in Symfony is conceptually no different from other PHP platforms, but still has its own peculiarities due to the presence of additional tools provided by the framework.