Pencil
Pencil - convenient open-source free prototyping tool for creating mockups. It is suitable for creating any user interfaces, but we will consider creating web interfaces.
Can be installed as a firefox plugin or as a standalone application (in this case, firefox was installed as a dependency).
Convenient for quickly creating a website page schema, so as not to draw on paper. It also allows you to add interactivity by linking pages. A simple and fast learning tool.
We will explain the installation and show an example of use.
Installation:
Windows - download and install in a couple of clicks,
Debian/Ubuntu: download package:
wget https://github.com/prikhi/pencil/releases/download/v2.0.14/pencil-2.0.14-ubuntu-all.debinstall:
sudo dpkg -i pencil-2.0.14-ubuntu-all.debArchLinux:
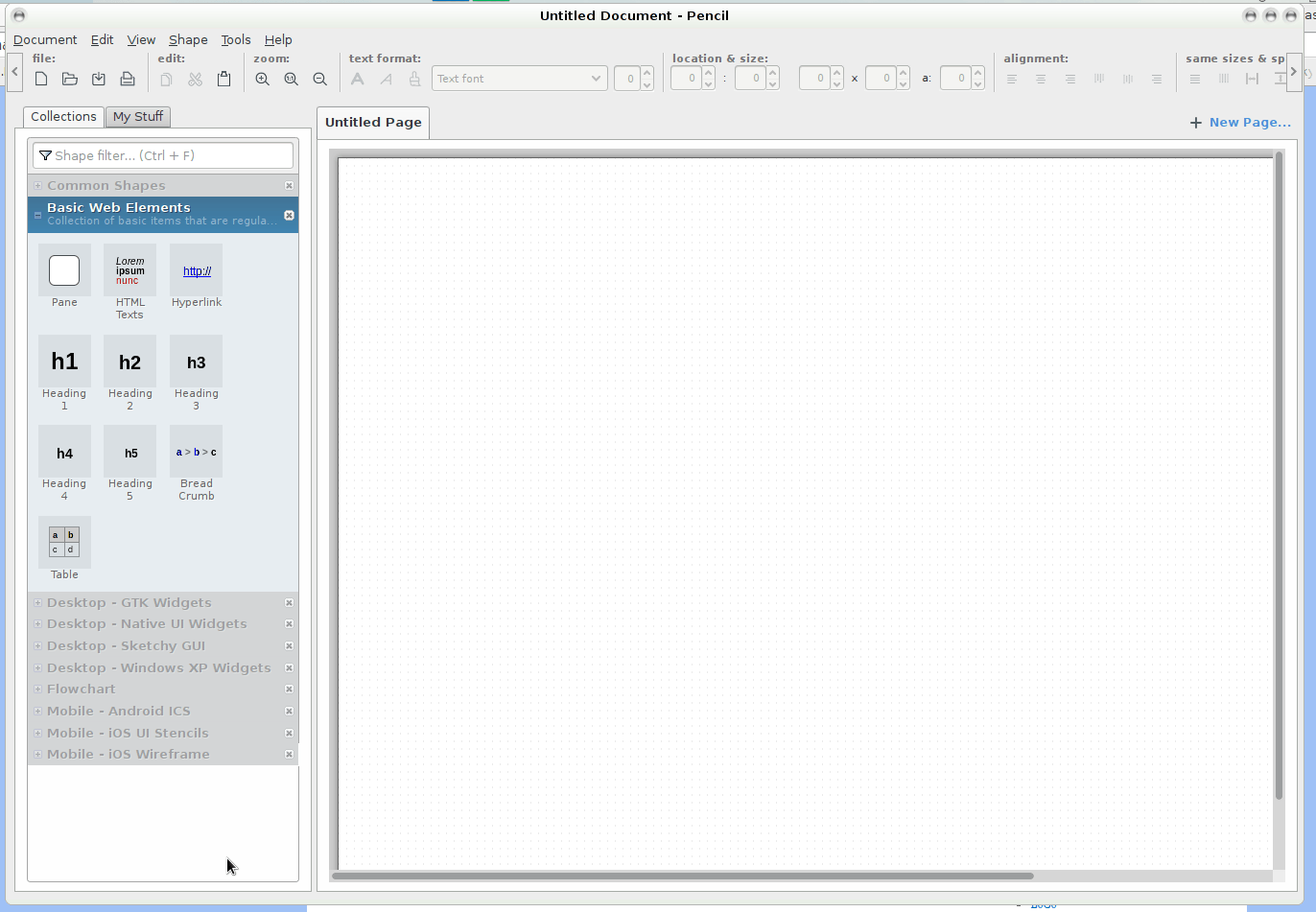
yaourt -S pencilWe can now run Pencil

The interface elements are simply huge in number. (The only thing worth stopping on the web tab is quite meager. But you can use elements from other tabs (for example, for buttons))
For example, let's create a mockup of this blog. We will need elements from the 'Basic Web Element' and 'Desktop - Sketchy GUI' tabs.

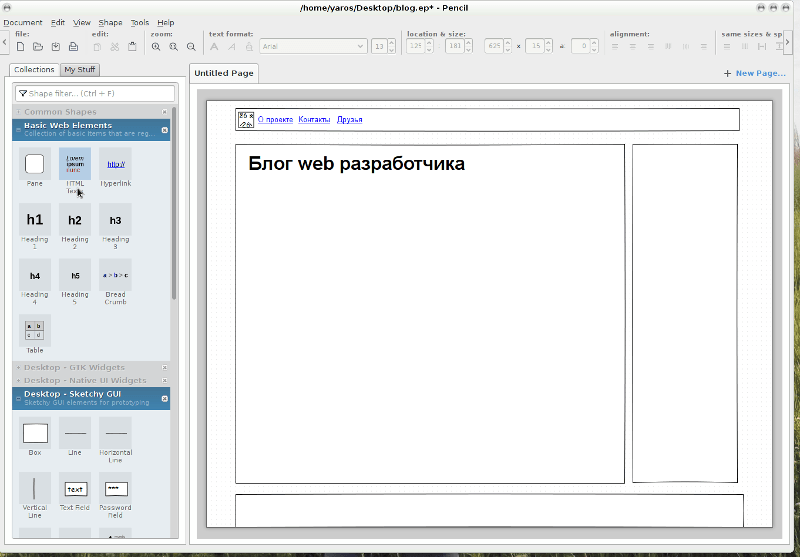
The Html texts element is convenient because it can generate Lorem Ipsum (Right-click -> Actions) When adding elements, a ruler appears for alignment (also convenient):

Create new pages by right-clicking on the tab panel or the "New page" button. Pages can be connected, creating a semblance of behavior. (If you have more than one page, you can right-click on the link and select "Link to"). This feature becomes visible when exporting the file, for example, in pdf or html format.
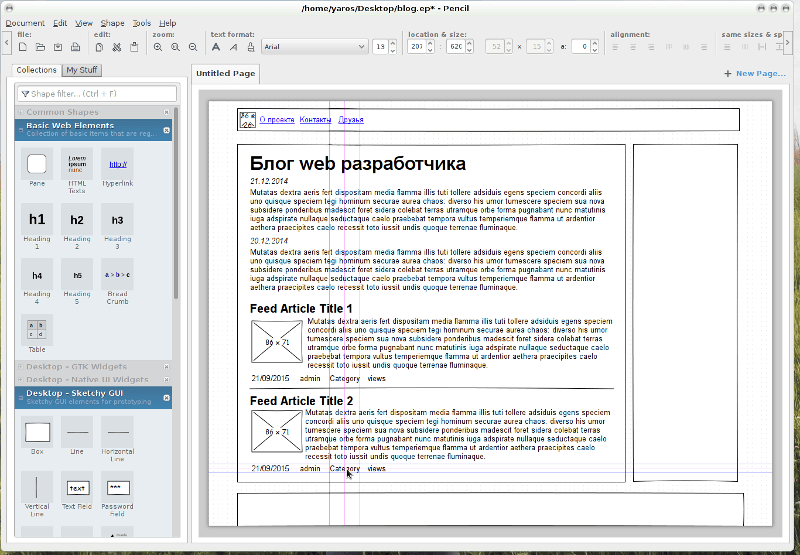
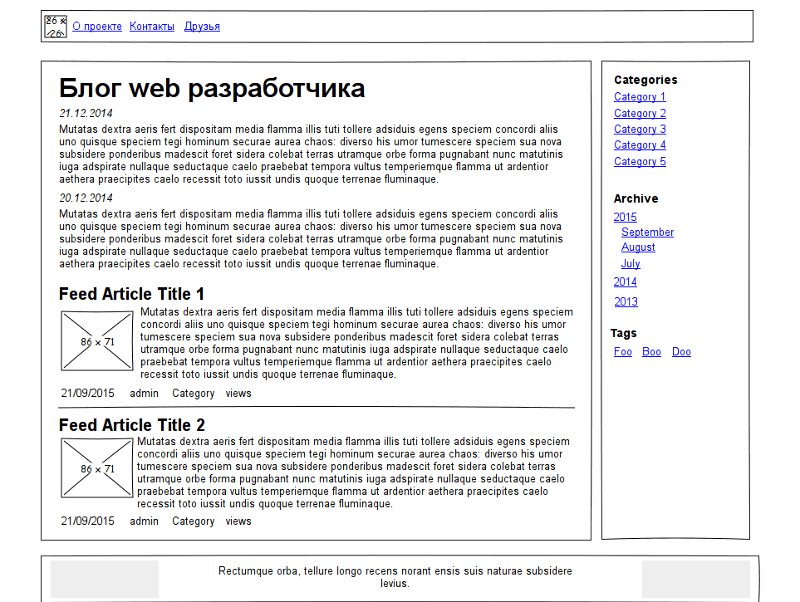
Upon completion, we get a mockup of the main page of this blog:

Download pencil project described in the note.
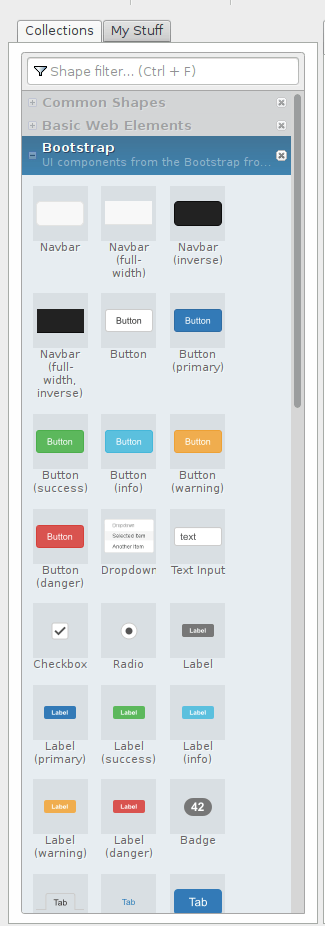
For prototyping websites, it is very convenient to use a set of bootstrap elements: